Aggiungere un font personalizzato su Squarespace 7.1
ARGOMENTI PRINCIPALI
1. CARICA IL TUO FILE FONT
2. AGGIUNGI IL CODICE CSS
3. AGGIUNGI IL TUO FONT PERSONALIZZATO
Sei stanco delle opzioni di font limitate su Squarespace? Desideri un tocco unico che distingua il tuo sito web?
Aggiungere font personalizzati è la risposta! Questo tutorial passo-passo ti guida a caricare i tuoi font per il massimo controllo e flessibilità. Non preoccuparti, anche se sei un principiante del codice, renderemo il processo chiaro e realizzabile. Alla fine, sarai un mago dei font, personalizzando il tuo sito Squarespace con personalità e stile!
1. Caricare il file del font:
Aggiungere il tuo font a Squarespace inizia con il caricamento sulla piattaforma. Ricorda, sono accettati solo font in formato .OTF, .TFF o .WOFF.
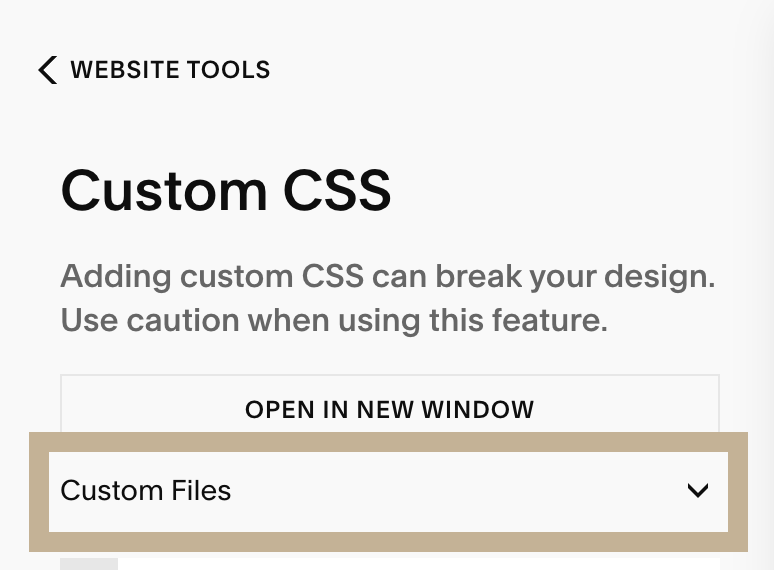
Nella dashboard di Squarespace, scegli il tuo sito, clicca su SITO WEB > STRUMENTI SITO WEB > CSS PERSONALIZZATO. Infine, scorri verso il basso e clicca su GESTISCI FILE PERSONALIZZATI per caricare il font desiderato.
2. Aggiungi il codice CSS
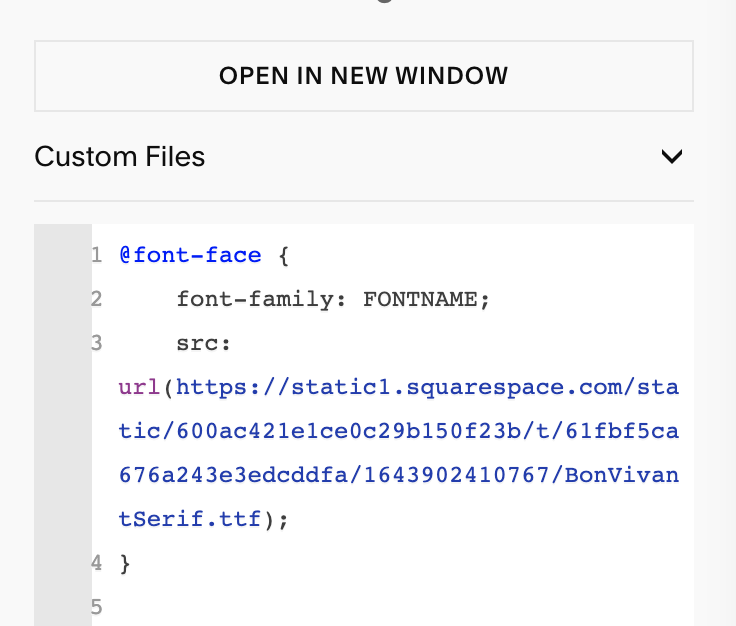
Una volta terminato, copia e incolla il seguente codice CSS in SITO WEB > STRUMENTI SITO WEB > CSS PERSONALIZZATO:
// CUSTOM FONT //
@font-face {
font-family: FONTNAME;
src: url();
} Sostituisci NOMEFONT con il nome desiderato. Scegli un nome chiaro e coerente che rifletta il font scelto. Si consiglia di utilizzare il suo nome effettivo per semplicità.
Successivamente, dovrai inserire l'URL del font all'interno delle parentesi fornite. Per farlo facilmente, clicca all'interno delle parentesi e vai al menu GESTISCI FILE PERSONALIZZATI. Seleziona il font caricato e aggiungerà automaticamente l'URL al tuo codice.
3. Aggiungi il tuo font personalizzato
Come ultimi passaggi, indica a Squarespace dove vuoi usare i tuoi font personalizzati: paragrafi, titoli, elementi specifici. Ecco alcuni esempi
// CUSTOM FONT FOR PARAGRAPH //
p {
font-family: 'FONTNAME';
}// CUSTOM FONT FOR HEADINGS 1 //
h1 {
font-family: 'FONTNAME';
}// CUSTOM FONT FOR HEADINGS 2 //
h2 {
font-family: 'FONTNAME';
}Per altri elementi, ecco un riepilogo delle possibilità:
Titolo 1: h1
Titolo 2: h2
Titolo 3: h3
Titolo 4: h4
Paragrafo 1: .sqsrte-large
Paragrafo 2: p
Paragrafo 3: .sqsrte-small